The history of video game graphics is relatively short spanning just 57 years (Brown, 2015). In the eyes of film or photography, games are still in their infancy. However, video games have dramatically developed in this short amount of time both graphically and as a form of entertainment.
They have developed from simple mechanics displayed with moving light…

Tennis For Two, heralded as the grandfather of video games, was developed in 1958 on an analogue computer using a cathode-ray tube and oscilloscope to display the game.
…to photorealistic 3D characters and worlds.

Hellblade, currently still in development, uses detailed 3D scanning in combination with modelling and texturing to create realistic graphics.
Because of the medium itself, video game art is constrained by graphical capacity and hardware limitations. Due to this, game art tends to change and adapt with technological advancements. However, some styles maintain popularity over time.

Rogue Legacy (2013) utilises 2D pixel sprites in a randomly generated play space.
To see how video game art has adapted and changed over time, and how this influences current practices, we must go back to the beginning.
IN THE BEGINNING…
In the early days of video games, the graphics were extremely limited. During the early 1970’s, games were limited to simple shapes and a polar palette of black and white (Brown, 2015; C.L., 2011).

Pong (1972) is a famous example of this.
The ‘art’ was merely a representation of the vague narrative given to the game’s mechanics. In this sense, game art of this era was about maximum communication with minimum graphics.

Space Invaders (1978) uses slightly more complicated images.
The limitations of black and white prevented detailed game art at this time. It wasn’t till the late 70’s that development of arcade hardware allowed for colour (Brown, 2015; C.L., 2011).
This allowed for multi-coloured sprites, providing artists with a larger range of tools and allowing for more detailed games. By the 1980’s, coloured pixel graphics were considered the norm (Brown, 2015). Although vector graphics were used for some games, the ability of pixels to render complex scenes with detailed, filled shapes secured their dominance (Brown, 2015).

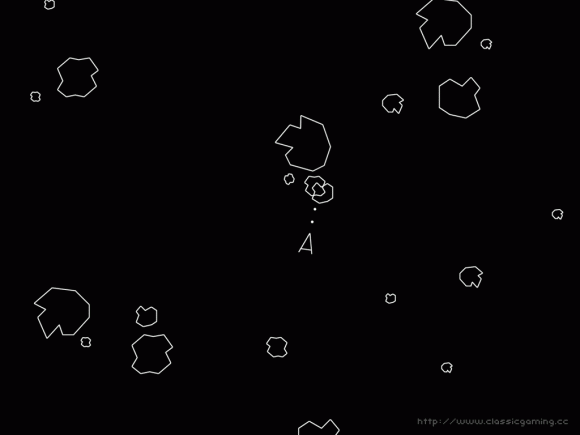
Asteroids (1979) is probably the most famous vector graphics game.
During the 80’s, the majority of video games were using 2D coloured sprites to depict characters and enemies (Brown, 2015). As the hardware developed beyond 8-bit, so too did the complexity of the graphics. However, game art was still about working with or around the limitations of the hardware to convey enough information to the player (Brown, 2015). Due to this, characters were created with simple, bold designs and limited movement (Cobbett,2009). Characters often had only a few sets of animation with little to no follow through or anticipation.
Over the course of the 80’s, more colours became available to artists and sprites became more detailed and complex (C.L., 2011). As hardware capabilities increased, games were able to have more detailed environments and backgrounds (Brown, 2015). This allowed artists to develop complete worlds with distinct aesthetics.

Golden Axe (1989) featured detailed characters and environments with an isometric view, allowing the player to move in four directions.
Towards the end of the 80’s and, through the early 90’s, some developers began the awkward transition into 3D graphics. In these early days, 3D graphics were limited to wireframe rendering (Corbett, 2009). Much like the early days of game, artists were forced to reduce complexity and favour communication through simple forms.
Graphic capability eventually improved beyond wireframe, allowing 3D models to have flat shading, but it was considered ugly compared to the detailed 2D graphics at the time.

With stunning graphics, detailed characters and a wide variety of animation, Street Fighter II (1991) still holds up today and secured the ongoing popularity of 2D fighting games.
Similarly, during the 90’s, 2D games were experimenting with multimedia technology like digitised sprites and full motion video (Corbett, 2009). Digitised sprites were considered a new wave by some and became popular thanks to games like Mortal Kombat (Brown, 2015). However, full motion video, due to compression and resolution limitations, was quickly dropped.

Mortal Kombat (1992) featured ‘realistic’ graphics and gore, causing the controversy that lead to its success.
Despite its general ugliness, 3D was quickly becoming popular but the hardware was not up to scratch (Brown, 2015). To compensate, many games incorporated 2D sprites in a 3D world.

With a 3D environment, 3D lighting and 2D sprites, Doom (1993) was extremely impressive at the time and paved the way for first-person shooters as we know them.
This paved the way for the next era of game art.
TRUE 3D
From the mid to late 90’s, hardware developed enough to allow fully 3D games to be developed. This provided another change and challenge for artists: the characters, animations and environments must look good from all angles and in extremely low poly (Brown, 2015).
Another consideration that artists and animators had to make, was the reaction and speed of the animations (Brown, 2015). As fast-paced first person shooters rose in popularity, consumers were expecting believable yet fast actions. Artists had to compensate believability and anticipation for reactivity of animations.

Heralded as the first true 3D first person shooter Quake, (1996), was critically acclaimed at the time.
As 3D games became dominant, two distinct streams emerged: realistic and stylised (Brown, 2015).
REALISM VS. STYLISED
Regardless of aesthetic, realism is often toted as the best (Brown, 2015). This is not always true. In fact, when looking back at older games, those with ‘realistic’ graphics (at the time) feel outdated and often fall into the uncanny valley.

Seaman (1999) is a virtual pet game and potentially the creepiest game known to man.
In reaction to this, a lot of games were created with stylised graphics. This was often done through use of cell shading and stylised or ‘cartoony’ characters.

Jet Set Radio (2000) used cell shading and bright colours to create a stylised aesthetic.
Currently, we can produce extreme realism in terms of visuals, lighting and physics.
While video game art is still bound by graphical and hardware limitations, it is no longer forced to have maximum communication for minimum visuals (Corbett, 2009).
CURRENT PRACTICES: REALISM
So how does this long, detailed and well researched history influence the current practices for creating realistic video game art?
Well, as mentioned before, video games do not have the same limitations that they once had. For realistic games, we face a new issue. Games need to feel realistic: players will expect everything from reload animations, dynamic grass simulation and varied action, hit and death animations. Additionally, they will want reactivity and speed, which sometimes opposes the realism.
Assassin’s Creed games are renowned for detailed and varied parkour movement.
While this is achievable it might be well out of scope, forcing the artists and developers to find ways to cheat or work around this. This has changed the way the art and animation is created within the industry.
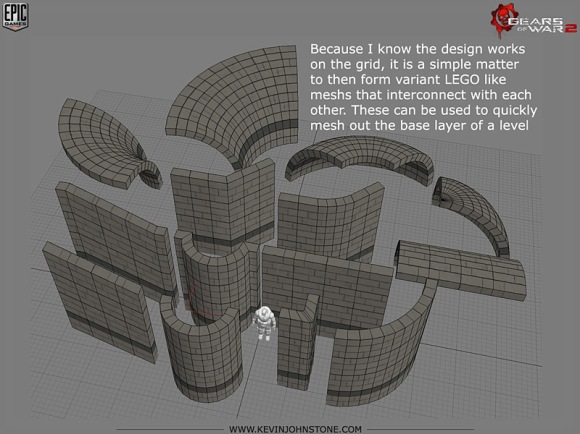
One method that artists use to create diverse environments quickly and efficiently, is through modular development of assets:
 In order to achieve ‘true realism’ many companies have begun using motion capture as a more efficient way to get realistic animation (Dahl, 2015).
In order to achieve ‘true realism’ many companies have begun using motion capture as a more efficient way to get realistic animation (Dahl, 2015).
And even facial motion capture for subtle expressions.
 Other methods, such as digital scanning, are being used to achieve photo realistic 3D models (Ninja Theory, 2015).
Other methods, such as digital scanning, are being used to achieve photo realistic 3D models (Ninja Theory, 2015).
While polygon count is still an issue, it is no longer the major limiting factor. Models too detailed to be featured in the game can be baked out at a normal map and projected onto a lower poly model (Ward, 2013).
 Additionally, extreme texture detail can be achieved with the help of software such as the Quixel Suite.
Additionally, extreme texture detail can be achieved with the help of software such as the Quixel Suite.
 The development of realistic games is always tied to technology and will continue to be so. The future of game art will depend on the next leap or trend of video games themselves.
The development of realistic games is always tied to technology and will continue to be so. The future of game art will depend on the next leap or trend of video games themselves.
CURRENT PRACTICES: STYLISED
Many current games are preferring to employ a stylised aesthetic. This might be due to a multitude of factors:
- To avoid the bleeding edge and eventual aging of realism
- To be able to run on portable devices such as mobile
- To stay within a smaller, indie budget
- To have a particular art style
- Because it suits the game better
The current popularity in indie or ‘retro-like’ games has seen a rise in 2D stylised graphics.

VVVVV (2010) is a critically acclaimed pixel puzzle platformer.
Current technology allows these sorts of games to run a lighting fast speeds. Thus giving them a competitive edge on their realistic peers.
Additionally, lessons from the history of games allow these to be created with a high degree of fidelity and a modern understanding of game design (Brown, 2015).

FEZ (2012) allows players to move in 3D with a ‘2D’ pixel aesthetic.
Similarly, some games break the mould and experiment with new forms of stylisation.

Called ‘1-Bit’ or ‘dither-punk’, Return to the Obra Dinn (in development) returns to a monochromatic style with 3D graphics.
This is an exciting era of video games. The indie development scene currently gains as much attention as AAA titles and there is a balance between realistic and stylised games.
I don’t know where video game art with venture to next but I am happy to be along for the journey.
REFERENCES
Brown, S. (2015). A Brief History of Graphics [Video]. Retrieved from
www.youtube.com/watch?v=QyjyWUrHsFc
C.L. (2011). The Colourful History of Video Games. Retrieved from
http://visual.ly/colorful-history-video-game-animation
Cobbett, R. (2009). The Evolution of Gaming Graphics. Retrieved from
http://www.techradar.com/au/news/gaming/the-evolution-of-gaming-graphics-609050
Dahl, T. (2015). Action: The Animator’s Process [Video]. Retrieved from
http://livestream.com/gnomon/action/videos/88740187
Masters, M. (2014). From the 80’s to Now: The Evolution of Animation in Video Games. Retrieved from
http://blog.digitaltutors.com/80s-now-evolution-animation-video-games/
Moss, R. (2015). Lucas Pope and the rise of the 1-bit ‘dither punk’ aesthetic. Retrieved from
http://www.gamasutra.com/view/news/260368/Lucas_Pope_and_the_rise_of_the_1bit_ditherpunk_aesthetic.php
Ninja Theory. (2015). Hellblade Development Diary 17: A New Body [Video]. Retrieved from
www.youtube.com/watch?v=0FZaJ3-4A-g
Ward, A. (2011). How to create character models for games: 18 top tips. Retrieved from
http://www.creativebloq.com/how-create-character-models-games-18-top-tips-9113050
Ward, A. (2013). Game Character Creation Series. Retrieved 2nd October, 2015, from
http://cgi.tutsplus.com/series/game-character-creation-series-kila–cg-31010